mTuzo APIs have been designed for not only powering the specific use-cases that drive more spends, but also to ensure that the API integration steps are simple and intuitive.
Step 1: Which APIs will I need in my integration?
As a first step, we recommend you to identify the exact APIs that would be needed in the integration. The list of mTuzo APIs available for our partners are as under
- Get Banks
- Get Cities
- Get Cards (& Card codes)
- Get Categories
- Offers-near-me API (Single card code or multiple card codes)
- Online Offers API
- Offline Offer Detail
- Online Offer Detail
- Category specific offers-near-me
- Category specific online offers
- Offers-feedback-API
Step 2 : mTuzo demo account and API specs
Once you have started discussing how best to tap into the mTuzo offers within your own solutions, it might be prudent to get your technology teams to start tinkering with our APIs.
We would typically give you a demo account, and a Postman collection of APIs. These are live APIs and live responses being trigerred by the demo account.
Step 3: Identify if any customization needed
If your specific use-case needs some changes in the APIs, do discuss it with our team(s). The earlier we do this, the easier it is for us to assess and design the specific intervention you may require.
Step 4: Get started with the API integrations
The typical steps that work for most of our partners are the following:
- Use Get Banks to create a list of banks and their codes. Once run this may need to be re-run very infrequently. In subsequent re-runs, check if there is any new bank added to the list and map it to your db.
2. Use Get Cards – this is needed for card specific offers. E.g. if you aggregate the offers across multiple cards that a customer has in her wallet. This API returns the card codes for the specific cards issues by the bank- across networks, and variants
3. Use Get categories – and stores the list of top categories. Our categories have a parent child mapping, to allow for more micro category specific drill down, if needed
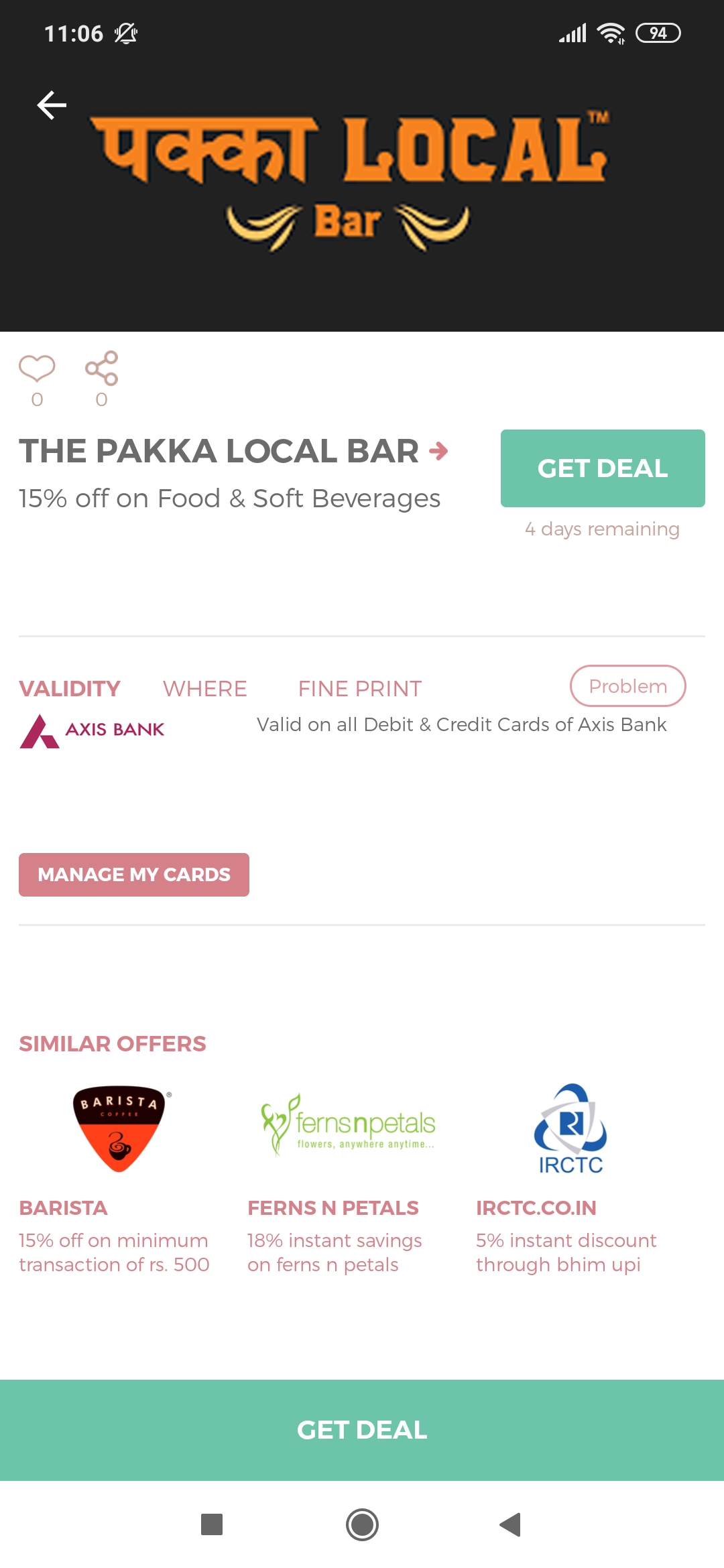
4. Offers-Near-Me – integrating this offer will allow you to pull the relevant offers close to wherever the end-user is. Do ensure that the location parameters are correctly passed and also the specific card codes for which the offers are needed. This is typically used for the listing page within your app (as shown here)

5. Online Offers – this API will return the list of offers running on ecomm merchant, relevant for the specific consumer. These could be bank or network powered offers.
6. Offers-details – each offer you get in the offers-near-me or online-offers, is a list. For any interested customer, the expected behavior would be to tap on the offer to read/explore its details. This API will allow you to pull that offer detail. Relevant details include, expiry date, T&Cs, location details (embed Google Maps), coupon or voucher codes if any, which bank/card is the offer available on (becomes important in an aggregator scenario)

7.Category specific offers- do you want to showcase dining offers separately from shopping? If yes, get a list of all categories and then call category-specific offers API. Separate APIs for offline and online.
The above steps are the most typical. Having said that, the APIs and the integration path you choose, will be specific to your product and the consumer journeys therein. For any help talk to us at hello[at]mtuzo.com